Unity - 2D 精灵 和 3D 物体的渲染顺序
问题:
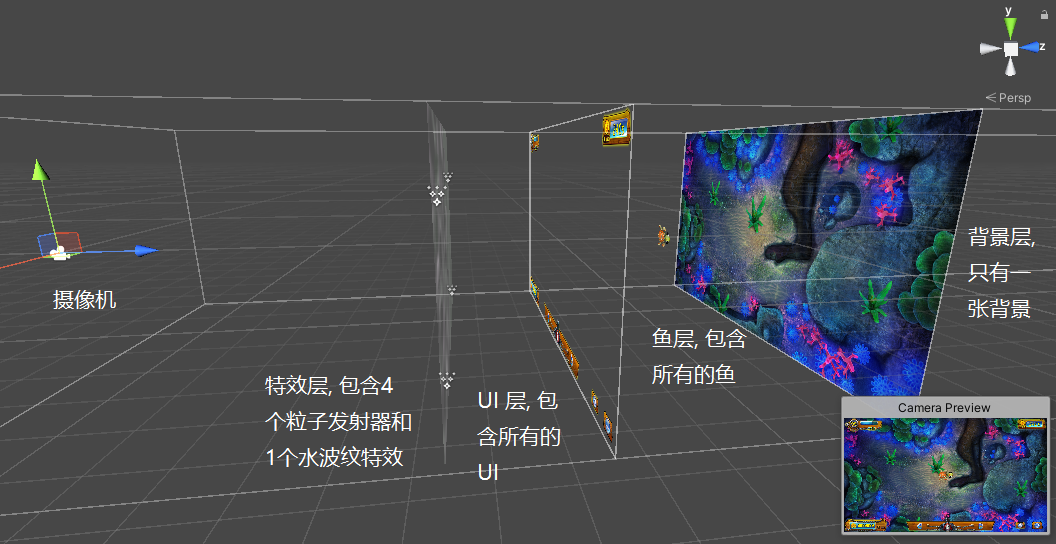
我在学习 SiKi 学院出的一款捕鱼达人的游戏教程时, 教程中使用了一个 3D 物体, 在其上面制作水波纹特效, 为了容易观察渲染层级, 我还特意将同一个层级 (Sorting Layer) 的精灵全部放到同一个 Z 位置上, 一共分了四层.

但是从相机预览效果中可以看出, 水波纹效果被遮挡了. 在这个场景中所有的 Canvas 的渲染层级都是一个自定义的 UI 层, 但是这个 3D 游戏物体的层级该怎么设置呢? 根本找不到设置的地方啊? 😥
MeshRenderer 与 SpriteRenderer 的渲染顺序
3D 游戏物体使用的是 MeshRenderer, 2D 精灵使用的是 SpriteRenderer, 两者都是继承自 Renderer, 在 Renderer 中渲染层级是 sortingLayerName 字段, 渲染顺序是 sortingOrder 字段.
SpriteRenderer 中的
Sorting Layer对应的是 sortingLayerName 字段,Order in Layer对应的是 sortingOrder 字段.在 MeshrRenderer 中这两个字段并没有做处理, 只是在面板上隐藏了而已, 因此可以在脚本中直接使用.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16public int orderinLayer = 15;
public string sortingLayer = "UI";
private MeshRenderer meshRenderer;
private void Awake()
{
meshRenderer = GetComponent<MeshRenderer>();
}
private void Start()
{
//设定 3D 游戏物体的渲染层级
meshRenderer.sortingLayerName = sortingLayer;
meshRenderer.sortingOrder = orderinLayer;
}在 ParticleSystem 中同样也有 Renderer 组件控制粒子特效的渲染顺序, 同样可以使用脚本控制, 也可以直接在面板上设置.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15public int orderinLayer = 15;
public string sortingLayer = "UI";
public ParticleSystem[] particleSystems;
private void Start()
{
//设定粒子特效的渲染层级
for (int index = 0; index < particleSystems.Length; index++)
{
rendererParticle = particleSystems[index].GetComponent<Renderer>();
rendererParticle.sortingLayerName = sortingLayer;
rendererParticle.sortingOrder = orderinLayer;
}
}
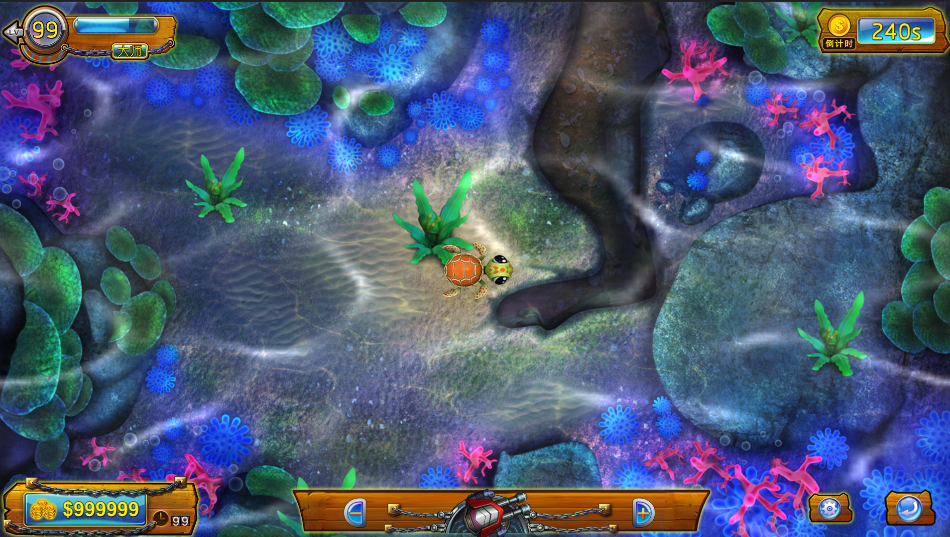
问题解决后效果
使用上面脚本中的设置就可以让 MeshRenderer 也参与到 2D UI 的排序中来了, 效果还是不错的.

参考资料
SpriteRenderer 与 MeshRenderer的渲染排序层级